
It’s usually a minor change to switch over from GET to POST on both the client and server side.Īnother option is to use a “Cache Buster” parameter in your request. One option is to simply use POST requests instead of GET requests in your application. There are several ways to prevent AJAX requests from being cached. The Solution(s)įortunately, fixing the issue is easier than identifying it. Once IE has successfully made a GET request, it will no longer even make that AJAX call until the cache expires on that object. Internet Explorer, in its wisdom, will automatically cache responses from GET requests while other browsers will let you decide if you’d like to cache the result or not. What is happening is that you’re likely making a GET request to a web service for your AJAX call. The requests are not being made at all, they are being totally ignored by Internet Explorer. When you do the same with Internet Explorer you’ll notice something strange happen, or rather, not happening. When you fire up Fiddler and start putting some requests through using a non IE browser you’ll see the request get made and the response come back without a problem. It’s then that I turn to Fiddler, the fantastic http traffic inspector. With Internet Explorer, the development tools are so poor you can barely debug CSS issues, let alone javascript problems. Using this invaluable tool I check to make sure the requests are being made properly, check for any response issues, and so forth. When an issue of this nature pops up I usually start the investigation by using FireBug in Firefox. Requests work just fine the first time you tryĪs data is modified, you realize that you’re still seeing old resultsĮverything appears to work correctly in other browsers

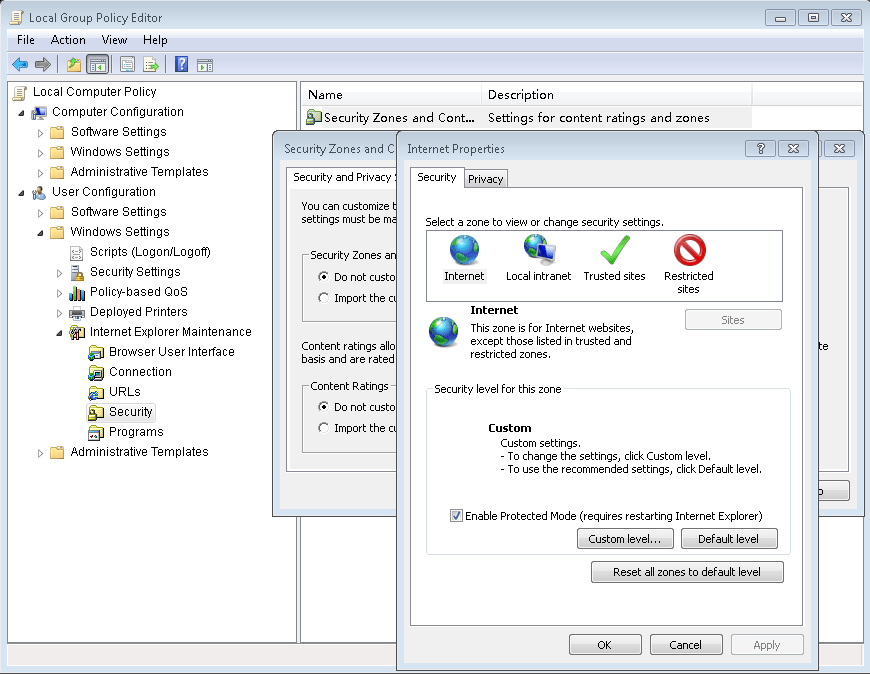
In fact, it cropped up in my office three times over the past 2 weeks! The Symptoms It’s possible though that this is a very common problem. This can be a frustrating issue to debug. If you’re like me, this usually dawns on you toward the end of a project while you’re testing because, well, what self respecting developer uses IE on a daily basis? However, this procedure will definitely get it out of your way when working on your computer.Here’s the situation, you’re building a modern web application with all the AJAX-ey goodness users now expect, when suddenly you realize that some of your AJAX calls are not returning current data in Internet Explorer. This doesn’t completely remove all traces of Internet Explorer as other programs and processes rely on its rendering engine. …Internet Explorer is not available in the list of programs for opening related files, such as. And, when you select “Choose another app” from the submenu… Internet Explorer will also not be available on the Open with context menu. Once your computer reboots, Internet Explorer will not be available in the Set Default Programs list (Control Panel > Default Programs > Set Default Programs). If you’re not ready to restart, click “Don’t restart” and then restart manually when you’re ready. You need to reboot your computer for the changes to take effect.
How to update internet explorer 6 using http windows#
On the Windows Features dialog box, click “OK”.Ī dialog box displays while the changes are applied. To continue disabling Internet Explorer, click “Yes”.

But, this procedure works the same way for any version of Internet Explorer in Windows 7, 8, or 10 that is installed as part of the Windows system.Ī warning dialog box displays saying that turning off Internet Explorer might affect other Windows features and programs. In Windows 7, you may have a different version of Internet Explorer installed. The Windows Features dialog box displays.


 0 kommentar(er)
0 kommentar(er)
